کپچا یا به انگلیسی CAPTCHA که مخفف Completely Automated Public Turing test to tell Computers and Humans Apart به معنی ” تست همگانی کاملاً خودکار شده تورینگ برای تشخیص انسان از کامپیوتر ” می باشد .استفاده از کدهای امنیتی در وبسایت ها همیشه توصیه می شود. زیرا اگر از آن ها استفاده نکنید گرفتار اسپمرهایی می شوید که به مرور زمان شما را کلافه کرده و وبسایت شما را تخریب می کند. سیستم مدیریت محتوای وردپرس در بخشهای مختلفی دارای فرم هایی مانند فرم ورود ، فرم ثبت نام ، ارسال نظرات و ... میباشد نبود تصویر امنیتی کپچا ، بدون شک باعث ایجاد مشکلات امنیتی برای وب سایت شما خواهد شد.یکی از نقاط ضعف امنیتی در هر سیستم مدیریت محتوایی ، فرم ها میباشند . در این آموزش نحوه فعالسازی کپچا را در وردپرس و سایر افزونه های معروف وردپرس مانند ووکامرس را به شما آموزش خواهیم داد.
نحوه فعالسازی کد امنیتی Captcha در وردپرس
جهت فعالسازی این کد امنیتی در وردپرس میبایست مراحل زیر را به ترتیب پیش بگیرید:
ثبت سایت در reCAPTCHA
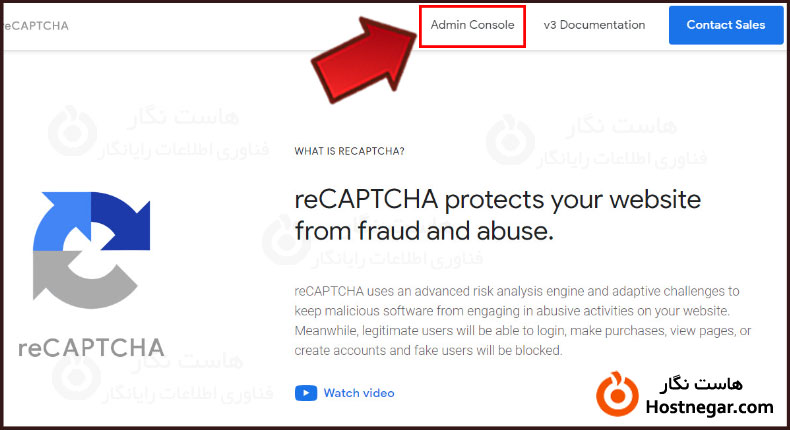
در شروع کار وارد آدرس google.com/recaptcha شوید و در بالای صفحه روی گزینه Admin Console کلیک نمایید.

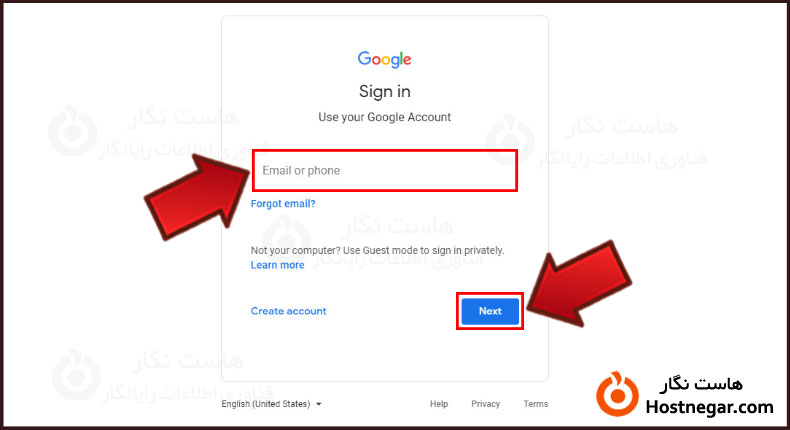
اکنون گوگل از شما میخواهد وارد حساب کاربری Gmail خود شوید. در باکس مشخص شده ایمیل خود را وارد کرده، سپس روی دکمه Next کلیک کنید.
نکته : اگر حساب کاربری ایمیل یا جیمیل ندارید ابتدا یک حساب برای خود بسازید.

پس از کلیک بر روی Next با صفحه ای روبرو میشوید که رمزعبور ایمیل شما را درخواست میکند. آن را در باکس وارد کرده و روی Next کلیک کنید.

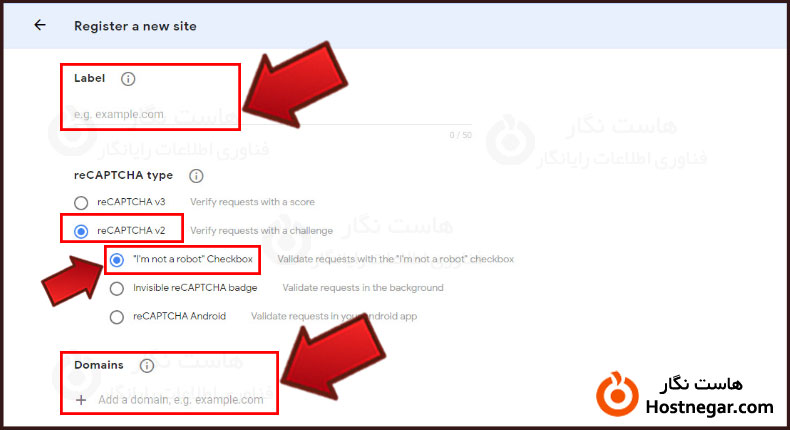
اکنون به بخش Register a new site وارد شده اید. قسمت های مختلف این بخش را با توجه به توضیحات زیر کامل کنید:
Label : در این قسمت نام سایت خود را وارد کنید تا در آینده اگر سایت های دیگری نیز خواستید اضافه کنید به راحتی قابل تشخیص باشند
reCAPTCHA type : در این بخش، گزینه ی reCAPTCHA v2 را انتخاب کنید.
پس از انتخاب این گزینه، 3 گزینه دیگر برای شما نمایان خواهد شد که میبایست گزینه اول را انتخاب کنید:
- " I'm not a robot " Checkbox
- Invisible reCAPTCHA badge
- reCAPTCHA Android
Domains : در این بخش دامنه خود را وارد نمایید. همچنین با کلیک بر روی علامت + میتوانید دامنه یا ساب دامنه های دیگر خود را که میخواهید از کپچا استفاده کنند را نیز وارد کنید

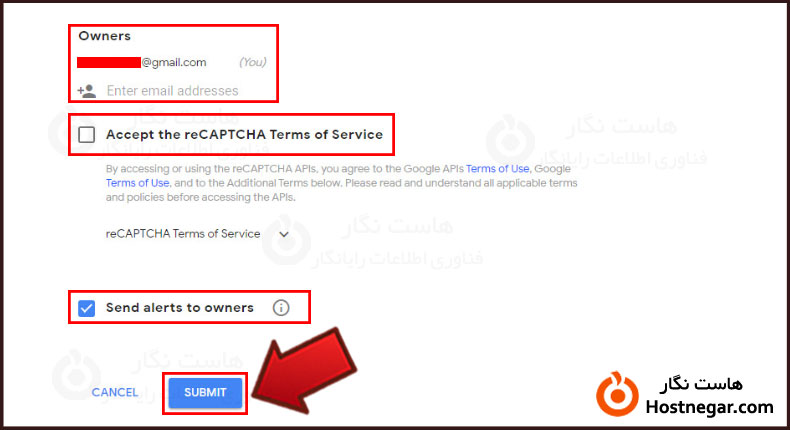
Owners : این بخش ایمیل فعال شما را نشان میدهد. اگر تمایل دارید ایمیل دیگری نیز اضافه کنید، میتوانید آن را در این بخش وارد کنید
Accept the reCAPTCHA Terms of Service : این گزینه مربوط به تایید قوانین است، تیک آن را فعال کنید
Send alerts to owners : این گزینه را فعال کنید تا در صورت بروز فعالیت مشکوکی، با ارسال ایمیل به شما اطلاع رسانی شود
در پایان روی دکمه ی SUBMIT کلیک کنید.

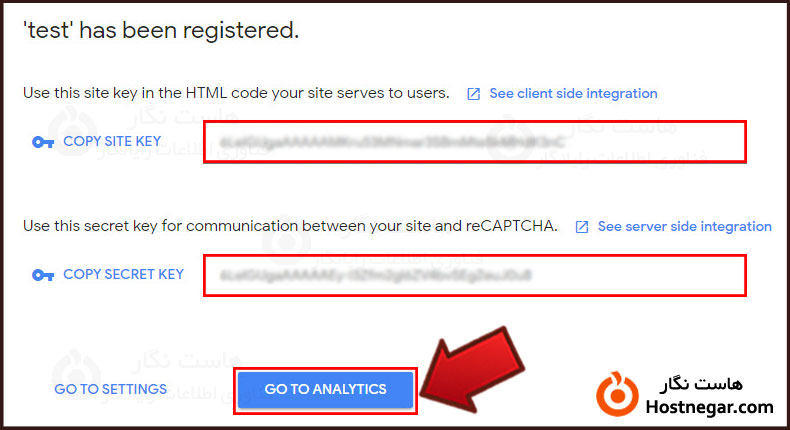
اکنون با پیغام " .has been registered ... " مواجه میشوید که به معنای به ثبت رسیدن موفقیت آمیز سایت شماست. همچنین دو کد SECRET KEY و SITE KEY را مشاهده خواهید کرد که جهت استفاده از reCAPTCHA در سایت خود میبایست آن ها را در جای مطمعنی کپی کنید.

قرار دادن کدها در وردپرس با افزونه
اکنون نوبت به افزودن کدهای موجود به وردپرس شما است. جهت انجام این کار ابتدا افزونه را دانلود، نصب و فعالسازی کنید.
⇐ دانلود افزونه Advanced noCaptcha & invisible Captcha

پس از نصب افزونه از منوی تنظیمات وارد افزونه Advanced noCaptcha & invisible captcha شوید. سپس وارد تب Settings شده از منوی کشویی reCAPTCHA type گزینه v2" I'm not a" robot را انتخاب کنید. سپس بخش های Site Key و Secret Key را با کدهایی که از پیش تر دریافت کرده بودید پرکنید.

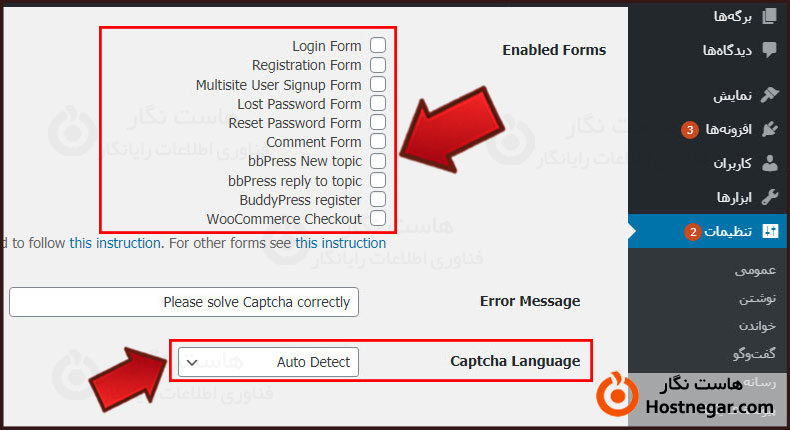
در بخش Enabled Forms شما میتوانید مشخص کنید گوگل ریکپچا در کدام فرم ها نمایش داده شود. همچنین بهتر است از بخش Captcha Language گزینه Persian فارسی را به عنوان زبان کپچا انتخاب کنید. در انتها روی دکمه ذخیره تغییرات کلیک کنید.

اکنون این کد با موفقیت بر روی بخش های مشخص شده سایت شما قرار گرفته است.
امیدواریم آموزش فعالسازی کد امنیتی Captcha در وردپرس برای شما مفید بوده باشد و به وسیله آن توانسته باشید کد امنیتی کپچا را در وردپرس خود فعال کنید. درصورت بروز هرگونه سوال یا مشکل میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
آموزش فعالسازی کد امنیتی Captcha در جوملا
آموزش فعال سازی کد Captcha در کامپوننت K2
اموزش جلوگیری از حملات امنیتی به وردپرس
آموزش رفع مشکل نصب نشدن افزونه ها