موضوع "محتوای ناامن" چیست؟
اگر اخیراً گواهی SSL را در وب سایت خود نصب کرده اید، ممکن است همچنان با مشکل دریافت هشدار محتوای مختلط در مرورگرها مواجه شوید. مرورگرها ممکن است به مشتریان شما هشدار دهند که وب سایت شما ناامن است و باعث شود آنها صفحه را به دلیل این تهدید امنیتی ببندند. همچنین در صورتی که تا کنون ssl را فعال نکرده اید لازم به ذکر است که در حال حاظر اکثر شرکت های هاستینگ معتبر ssl رایگان را ارئه میدهند و میتوانید از این ssl استفاده نمایید.
برخی از مرورگرها حتی اتصال ناامن را مسدود می کنند و وب سایت را به عنوان غیر ایمن علامت گذاری می کنند تا بازدیدکنندگان محتوای وب سایت را نبینند. در زیر، یاد خواهید گرفت که دقیقاً محتوای ناامن چیست، چرا رخ می دهد، و اگر در سایت خود با آنها مواجه شدید، چگونه این هشدارها را برطرف کنید.
محتوای ناامن معمولاً زمانی ظاهر میشود که کد HTML روی یک وبسایت از طریق HTTPS بارگیری میشود، در حالی که سایر محتواها (مانند تصاویر، محتوای ویدیویی، شیتها و اسکریپتها) همچنان روی پروتکل HTTP ناامن بارگیری میشوند. هنگامی که این اتفاق می افتد، برخی از محتوای سایت شما به صورت ایمن بارگیری می شود و برخی دیگر به صورت ناامن.
مشکل محتوای ناامن این است که مرورگر سعی می کند تمام محتوای وب سایت شما را از طریق یک اتصال امن HTTPS بارگیری کند، چه ایمن باشد یا نه. در نتیجه، در مرورگرهای مدرن، هشدارهایی که در بالا ذکر کردیم به بازدیدکنندگانی که سعی در مشاهده وب سایتی دارند که دارای محتوای http:// هستند، نمایش داده می شود.
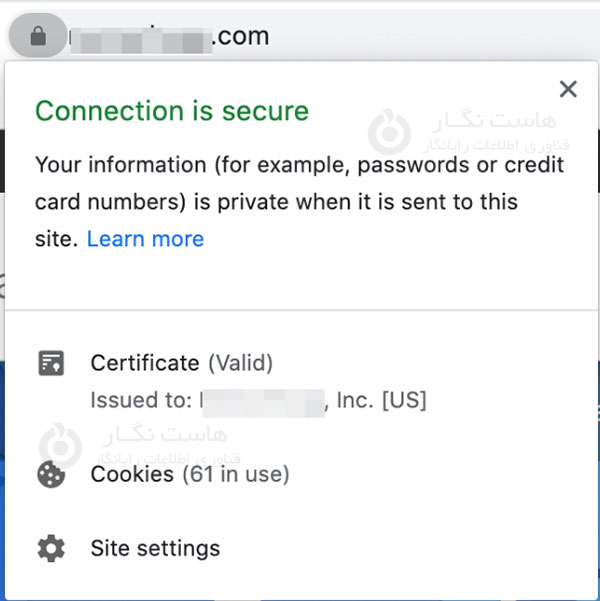
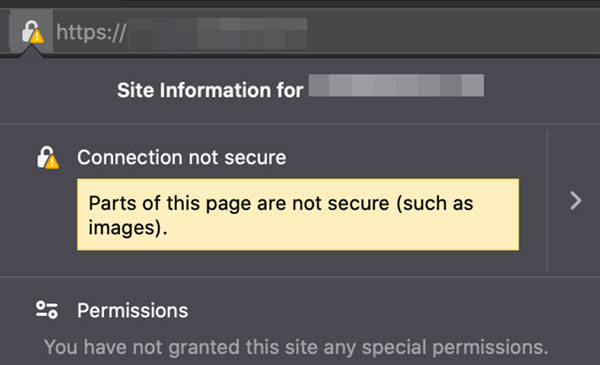
در زیر می توانید مقایسه کنید که یک وب سایت امن در مرورگرهای مختلف چگونه باید باشد و در صورت نمایش هشدار محتوای مختلط چگونه به نظر می رسد:


لطفاً به خاطر داشته باشید که اگر با مشکل پیوندهای http:// ناامن در محتوای سایت خود مواجه شدید، پیام های امنیتی موجود در مرورگر هیچ ارتباطی با نصب SSL ندارند. یعنی لزوماً به این معنی نیست که SSL به درستی نصب نشده است. برای اطمینان، می توانید بررسی کنید که SSL شما به درستی در اینجا نصب شده است.
برای اینکه بفهمید چه چیزی باعث این وضعیت شده است، باید عناصر موجود در کد HTML سایت خود را بررسی کنید. شما باید محتوای سایت خود را بررسی کنید و ببینید آیا لینک http:// وجود دارد یا خیر.
چگونه بفهمم محتوای ناامن دارم؟
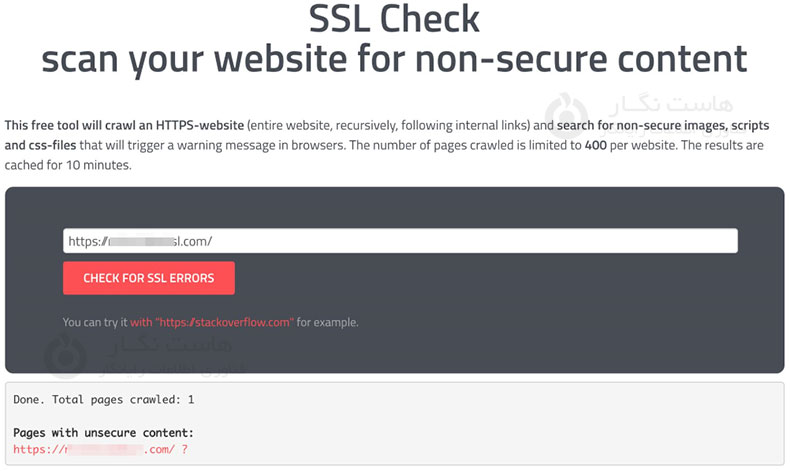
برای پیدا کردن محتوای ترکیبی، می توانید کارهای زیر را انجام دهید:

چگونه می توانم آن را تعمیر کنم؟
برای حذف هشدار محتوای ناامن میتوانید یکی از راهحلهای توضیح داده شده در زیر را امتحان کنید:
1. کلیک بر روی Force ssl with https redirect در تنظیمات دامنه، پس از نصب SSL، لازم است تا تمامی لینکهای http به https تبدیل شوند. این عمل توسط ریدایرکت 302 برای تغییر لینکها از http به https انجام میشود. معمولا با زدن دکمه مربوط به Force SSL With https Redirect، مشکل مربوط به Not Secure رفع میشود.
این گزینه را میتوانید در بخش “Domain” در سی پنل در قسمت ریدایرکت ها مشاهده کنید که قرار دارد.
2. اگر وب سایت شما بر روی وردپرس ساخته شده است، افزونه های متعددی برای رفع محتوای ناامن وجود دارد، مانند Really Simple SSL، Wordpress HTTPS، و رفع کننده محتوای ناامن.
میتوانید جهت خرید هاست وردپرس کلیک نمایید.
3. این هدر ویژه را به فایل htaccess. سایت خود اضافه کنید:
Header set Content-Security-Policy "upgrade-insecure-requests" env=HTTPSاین هدر برای اکثر مرورگرهای معروف کار می کند. فقط در صورتی ارسال می شود که صفحه از طریق HTTPS درخواست شود (به دلیل شرایط env=HTTPS). در صورت دسترسی از طریق https://، به همه مرورگرها اطلاع میدهد که از پیوندهای https:// برای تصاویر/اسکریپتها/CSS/frames/videos استفاده کنند، حتی اگر به صراحت به عنوان http:// در منبع صفحه HTML مشخص شده باشند.
حتما به خاطر داشته باشید که هدر باید در فایل htaccess. صحیح (برای وب سایت مورد نظر) قرار داده شود تا این قانون برای وب سایتی که مشکل محتوای ناامن دارد کار کند.
ضمناً توجه داشتع باشید که حتما باید در هدر، در خط اول فایل مذکور باشد.
4. تمام پیوندهای HTTP به پیوندهای HTTPS را به صورت دستی در اسکریپت وب سایت به روز کنید. برای مثال، باید فایل تصویر را به قسمت امنی از سایت منتقل کنید، به عنوان مثال، https://secure.yyy.com/image.gif. اگر محتوا از منبع شخص ثالث پیوند داده شده است، می توانید آن را در سرور خود آپلود کرده و آن را ایمن کنید.
5. پیوندها را با دایرکتوری ریشه با اضافه کردن یک بک اسلش قبل از نام فایل مانند مثال زیر ایجاد کنید: ‹img src="/image.gif"›. این به هر دو ‹img src="https://www.yyy.com/image.gif"› و ‹img src="http://www.yyy.com/image.gif"› ترجمه می شود. به این ترتیب، مرورگر پیوند HTTPS یا HTTP مناسب را برای نمایش تصویر یا محتوا انتخاب می کند، بسته به اینکه کدام اتصال به وب سایت (ایمن یا غیر ایمن) استفاده می شود.
اگر خودتان سایت را ایجاد نکرده اید، باید با طراح وب خود یا شرکتی که در زمینه سایت با آن ها همکاری دارید، تماس بگیرید تا برای عیب یابی مشکل کمک بگیرید.
برای خرید گواهینامه ssl تجاری میتوانید کلیک نمایید.
برای خرید گواهینامه ssl تجاری میتوانید کلیک نمایید.
در این آموزش چگونگی رفع خطای Connection Not Secure را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط: