یک عکس قبل و بعد به شما امکان می دهد مقایسه کنار هم دو تصویر را با تفاوت های جزئی نشان دهید. این برای نشان دادن تأثیر محصولات و خدمات شما، یا به سادگی تشویق مردم ب تعامل با محتوای شما عالی است.
در این مقاله، ما به شما نشان خواهیم داد که چگونه یک عکس قبل و بعد را با افکت اسلاید به وب سایت وردپرس خود اضافه کنید.
چرا عکس های قبل و بعد در وردپرس (با افکت اسلاید) نمایش داده می شود؟
تصویر قبل و بعد یک تصویر تعاملی است که معمولاً نوعی تغییر را نشان می دهد. بازدیدکنندگان میتوانند از یک نوار لغزنده برای جابهجایی بین «نسخههای» مختلف تصویر به روشی جذاب و تعاملی استفاده کنند. اگر یک فروشگاه آنلاین را با استفاده از افزونه ای مانند ووکامرس راه اندازی میکنید یا سایت دکتر زیبایی دارید، عکس قبل و بعد می تواند تأثیر محصولات یا خدمات شما را نشان دهد.
شما فقط باید یک عکس "قبل" را که مشتری می تواند با آن ارتباط برقرار کند و یک عکس "بعد" مطلوب را نشان دهید. این کار باعث می شود خریداران بخواهند چیزی را بخرند که آنها را از حالت "قبل" به "بعد" می برد. اگر شما یک بازاریاب وابسته هستید، پس نشان دادن عکسهای متقاعدکننده قبل و بعد در وبسایتتان راهی عالی برای تبلیغ لینکهای وابسته خود و کسب فروش بیشتر است.
عکسهای قبل و بعد نیز میتوانند بازدیدکنندگان را به تعامل با محتوای شما تشویق کنند. کشیدن یک نوار لغزنده برای نشان دادن عکس «بعد» یک راه آسان برای جلب مشارکت بیشتر است که میتواند بازدیدکنندگان را برای مدت طولانیتری در سایت شما نگه دارد. که همچنین می تواند به افزایش بازدید از صفحه شما و کاهش نرخ پرش در وردپرس کمک کند. با این گفته، بیایید ببینیم چگونه می توانید با استفاده از یک افکت اسلاید یک عکس قبل و بعد در وردپرس ایجاد کنید.
نحوه نمایش عکس های قبل و بعد با استفاده از یک افزونه رایگان (آسان)
سادهترین راه برای ایجاد عکسهای قبل و بعد، استفاده از Ultimate Before After Image Slider & Gallery (BEA) است.
افزونه BEA به شما امکان می دهد لغزنده های افقی و عمودی ایجاد کنید و تصویر را با برچسب ها و رنگ های مختلف سفارشی کنید.
اولین کاری که باید انجام دهید این است که افزونه Ultimate Before After Image Slider & Gallery (BEA) را نصب و فعال کنید. برای جزئیات بیشتر، میتوانید راهنمای گام به گام ما در مورد نحوه نصب افزونه وردپرس را مشاهده کنید.
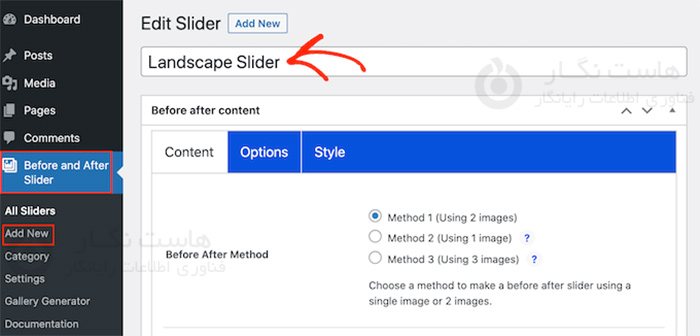
پس از فعال سازی، به قسمت قبل و بعد از اسلایدر » افزودن جدید در داشبورد خود بروید. برای شروع، یک نام برای نوار لغزنده تصویر تایپ کنید. این فقط برای مرجع شماست، بنابراین می توانید از هر چیزی که به شما در شناسایی آن کمک می کند استفاده کنید.

پس از انجام این کار، می توانید تصویر "قبل" را با اسکرول به بخش "قبل از تصویر" اضافه کنید.
در اینجا، روی «Add or Upload Image» کلیک کنید و سپس یک عکس را از کتابخانه رسانه وردپرس انتخاب کنید یا یک فایل جدید را از رایانه خود آپلود کنید.
برای کمک به موتورهای جستجو برای درک این تصویر و نشان دادن آن به افراد مناسب، خوب است که متن جایگزینی برای تصویر اضافه کنید. برای انجام این کار، به سادگی در قسمت "Image Alt" تایپ کنید.
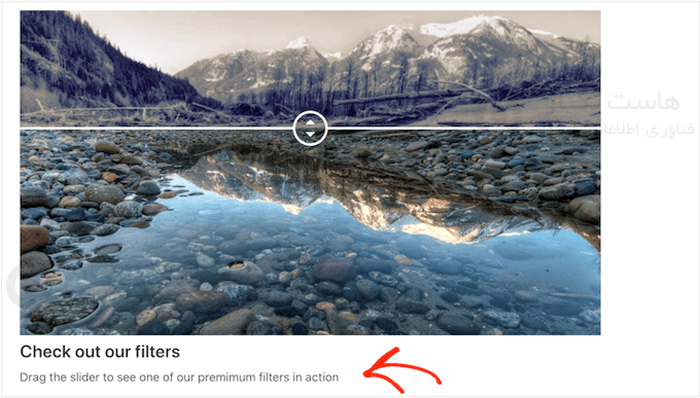
همچنین می توانید با افزودن عنوان و توضیحات، متنی را در زیر تصویر نشان دهید. برای مثال، ممکن است بازدیدکنندگان را تشویق کنید تا با اسلایدر تعامل داشته باشند. این به ویژه برای بازدیدکنندگانی که ممکن است قبلاً هرگز با عکس افکت قبل و بعد روبرو نشده باشند، مهم است.

برای افزودن متن، به سادگی در فیلدهای "Slider Title" یا "Slider Description" تایپ کنید.
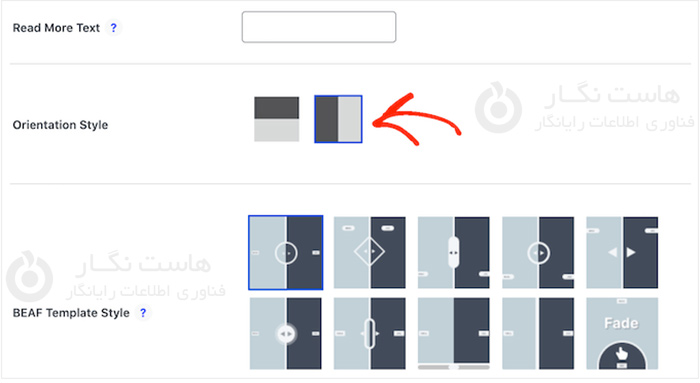
همچنین میتوانید URL «بیشتر بخوانید» را اضافه کنید، که میتواند به هر پست یا صفحه در وبسایت وردپرس شما یا حتی یک وبسایت خارجی پیوند دهد. برای مثال، ممکن است بازدیدکنندگان را به صفحهای بفرستید که در آنجا بتوانند محصولی را که در تصویر اسلایدر نشان داده شده است خریداری کنند.
این پیوند در زیر تصویر قبل و بعد، زیر عنوان اسلایدر یا توضیحاتی که استفاده می کنید ظاهر می شود.
برای افزودن پیوند، مقصد را در قسمت «Read More Link» تایپ کنید. سپس می توانید تصمیم بگیرید که آیا پیوند را در همان برگه باز کنید یا در یک تب جدید با استفاده از منوی کشویی «Read More Link Target».
اگر به وبسایت دیگری پیوند میدهید، توصیه میکنیم «New tab» را انتخاب کنید تا بازدیدکنندگان را از وبلاگ وردپرس خود دور نکنید. با انجام این کار، میتوانید با کلیک بر روی یکی از تصاویر کوچک در بخش «Orientation Style»، انتخاب کنید که آیا میخواهید یک نوار لغزنده عمودی یا افقی ایجاد کنید.

پس از آن، به بالای صفحه اسکرول و روی "Options" کلیک کنید. در اینجا، خواهید دید که «تغییر پیشفرض» 0.5 تنظیم شده است. این به این معنی است که بازدید کننده نیمی از تصویر "قبل" را هنگام بارگیری صفحه برای اولین بار می بیند.اگر میخواهید تعداد بیشتری از تصویر قبل را نشان دهید، یک عدد بزرگتر مانند 0.6، 0.7 یا بالاتر تایپ کنید. اگر میخواهید کل تصویر قبل را نشان دهید، 1 را تایپ کنید.
بهطور پیشفرض، وقتی بازدیدکننده ماوس خود را روی تصویر میبرد، این افزونه برچسبهای «قبل» و «بعد» را نشان میدهد. ممکن است بخواهید این برچسب ها را با چیزی توصیفی تر جایگزین کنید.
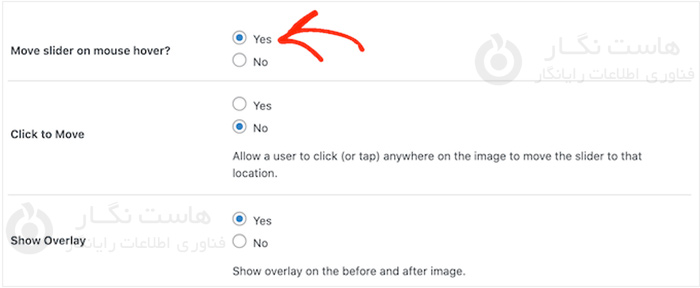
به طور پیش فرض، بازدیدکنندگان نوار لغزنده را با استفاده از کشیدن و رها کردن حرکت می دهند. برخی از افراد ممکن است این کار را دشوار بدانند، به خصوص اگر مشکلات حرکتی داشته باشند یا از دستگاه های کوچکتری مانند تلفن های هوشمند یا تبلت استفاده می کنند. با این گفته، ممکن است بخواهید نحوه حرکت بازدیدکنندگان اسلایدر را تغییر دهید. اگر دکمه «بله» را در کنار «حرکت لغزنده در حالت شناور ماوس» انتخاب کنید، بازدیدکنندگان میتوانند به سادگی با نگه داشتن ماوس روی تصویر، نوار لغزنده را حرکت دهند.

اگر دکمه «بله» را در کنار «Click to move» انتخاب کنید، بازدیدکنندگان میتوانند در هر نقطه از تصویر کلیک کنند تا نوار لغزنده را به آن نقطه منتقل کنند.
این تنظیمات میتوانند تعامل با تصویر قبل و بعد را آسانتر کنند، اما معمولاً رفتار لغزندهها اینطور نیست. با در نظر گرفتن این موضوع، توصیه می کنیم از این تنظیمات با دقت استفاده کنید.
در مرحله بعد، روی تب "Style" کلیک کنید. در اینجا، میتوانید رنگهای مورد استفاده برای برچسبها، پسزمینهها، عنوانها، توضیحات و دکمه ادامه مطلب را تغییر دهید. این می تواند کمک کند که تصویر قبل و بعد با موضوع وردپرس شما ترکیب شود یا حتی از بقیه طراحی وب سایت شما متمایز شود. همچنین می توانید اندازه فونت و تراز متن را تغییر دهید.
وقتی از نحوه تنظیم نوار لغزنده راضی هستید، روی دکمه «Publish» کلیک کنید. با انجام این کار یک کد کوتاه ایجاد می کند که به شما امکان می دهد تصویر قبل و بعد و نوار لغزنده را به هر صفحه، پست یا منطقه آماده برای ویجت اضافه کنید.
پس از افزودن کد کوتاه به سایت خود، به سادگی روی دکمه "Publish" یا "به روز رسانی" کلیک کنید تا تصویر قبل و بعد و افکت اسلایدر انتشار یابد.
در این آموزش نحوه اضافه کردن عکس قبل و بعد بصورت زنده در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.