آیا به دنبال بهبود تعامل کاربران در وب سایت خود هستید؟ وجود دکمههای واکنش در سایت وردپرس شما راهی ساده و آسان به خوانندگان شما میدهد تا بدون نیاز به تایپ کردن نظر، بازخورد خود را در وبلاگ ارسال کنند. در این مقاله نحوه افزودن دکمه های واکنش در وردپرس را به شما نشان خواهیم داد.
چرا دکمه های واکنش را در وردپرس اضافه کنیم؟
دکمه های واکنش به شما کمک می کنند تا تعامل کاربر را در وبلاگ وردپرس خود افزایش دهید. زیرا همه کاربران یا زمان به نفس برای گذاشتن نظر ندارند یا میلی به نوشتن نظرات خود ندارند. به همین دلیل است که وبسایتهای رسانههای اجتماعی محبوب، مانند فیسبوک از دکمههای لایک و Reaction برای افزایش تعامل استفاده میکنند. همچنین می توانید دکمه لایک فیسبوک را به پست های خود اضافه کنید.
شما می توانید با افزودن دکمه های واکنش وردپرس، تعامل بیشتری را در سایت خود تشویق کنید. با انجام این کار کاربران شما قادر خواهند بود که فقط با یک کلیک با پست شما درگیر شوند. با این گفته ها، بیایید نگاهی به نحوه اضافه کردن این نوع دکمه واکنش به سایت وردپرس خود بیاندازیم.
نحوه اضافه کردن دکمه های واکنش در وردپرس
اولین کاری که باید انجام دهید این است که افزونه WP Reactions Lite را نصب و فعال کنید. برای جزئیات و راهنمای بیشتر، آموزش ما در مورد نحوه نصب افزونه وردپرس را مطالعه کنید.
برای این آموزش، از نسخه رایگان افزونه استفاده خواهیم کرد. همچنین یک نسخه پریمیوم به نام WP Reactions وجود دارد که ویژگیهای اضافی مانند، اضافه کردن ایموجی های واکنشی برای پلتفرمهای اجتماعی بیشتر اضافه میکند.
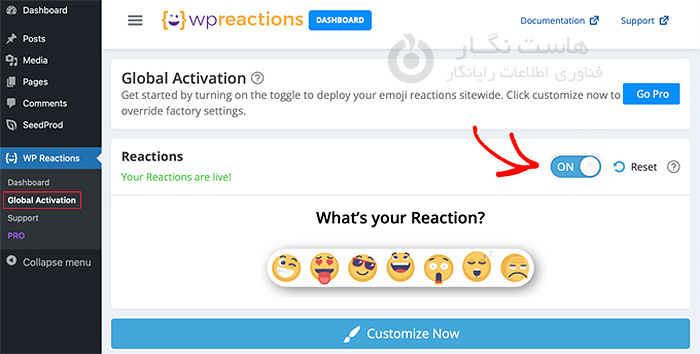
پس از فعال سازی، به WP Reactions » Global Activation بروید تا افزونه را پیکربندی یا کانفیگ کنید. پس از رسیدن به آنجا، باید گزینه "Reactions" را در موقعیت روشن قرار دهید.

اکنون دکمه های واکنش وردپرس در پایین هر پست و صفحه نمایش داده می شود. میتوانید گزینههای مختلف واکنش را با کلیک کردن روی دکمه «Customize now» و استفاده از راهاندازی آسان یا (setup wizard) واکنشهای WP سفارشی کنید.
سفارشی کردن دکمههای واکنش وردپرس
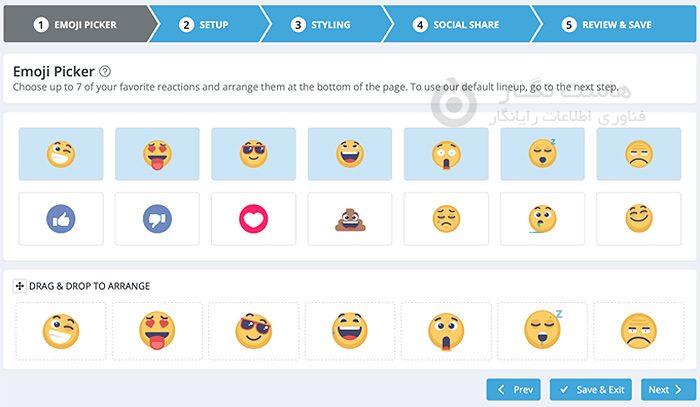
بخش 1. تنظیمات پیش فرض افزونه WP Reactions برای اکثر وب سایت های وردپرسی کار می کند. با این حال، هنوز راههای زیادی برای سفارشیسازی آنها بر اساس نیازهای شما وجود دارد. ابتدا 7 ایموجی پیش فرض را در پایین صفحه مشاهده خواهید کرد. میتوانید با کشیدن و رها کردن شکلکها، آنها را مرتب یا جایگزین کنید. هنگامی که یک ایموجی به رنگ آبی برجسته می شود، به این معنی است که از قبل گنجانده شده است.

وقتی از انتخاب های خود راضی هستید، روی دکمه «Next» در پایین کلیک کنید.
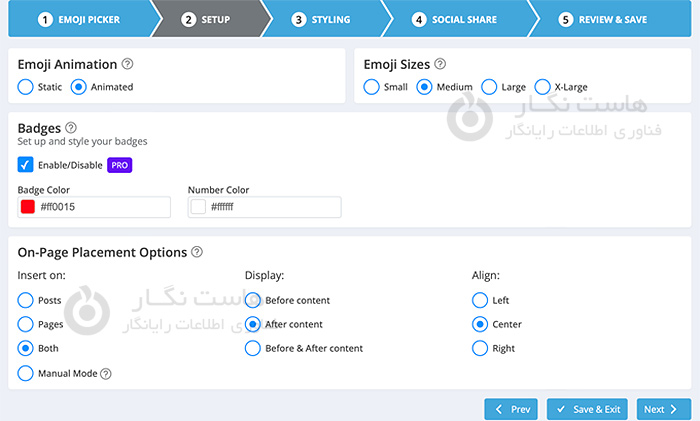
بخش 2. در صفحه بعد، می توانید اندازه ایموجی ها و اینکه آیا آنها را متحرک کنید یا خیر، انتخاب کنید. همچنین می توانید رنگ نشان هایی را انتخاب کنید که نشان می دهد کاربران چند بار روی هر واکنش کلیک کرده اند.
کاربرانی که نسخه premium را تهیه کرده اند، می توانند این نشان ها را به طور کلی غیرفعال کنند.

اکنون می توانید با استفاده از تنظیمات پایین صفحه تصمیم بگیرید که دکمه های واکنش را در کجا قرار دهید. آنها می توانند در پست ها، صفحات یا هر دو ظاهر شوند و شما می توانید آنها را قبل یا بعد از محتوا نمایش دهید. شما همچنین می توانید مکان آن ها را انتخاب کنید که چپ، وسط یا راست باشند و سپس بر روی Next کلیک کنید.
بخش 3. در این بخش میتوانید استایل کادر، پسزمینه و حاشیه را انتخاب کنید. بهطور پیشفرض، عبارت «واکنش شما چیست؟» در بالای دکمهها ظاهر میشود. می توانید این متن را تغییر دهید یا پنهان کنید و همچنین گزینه های فونت را تنظیم کنید.
بخش 4. در صفحه بعدی دکمه های اشتراک گذاری اجتماعی اختیاری را پیکربندی خواهید کرد. گزینه هایی برای نمایش دکمه های فیس بوک، توییتر، ایمیل و تلگرام وجود دارد. کاربران نسخه premium گزینههای بیشتری مانند LinkedIn و WhatsApp نیز دارند.
به طور پیش فرض، افزونه این دکمه های اشتراک گذاری اجتماعی را پس از کلیک کاربر روی دکمه واکنش نشان می دهد. میتوانید این تنظیم را در بخش «Button Behavior» تغییر یا غیرفعال کنید. همانطور که صفحه را به پایین اسکرول می کنید، گزینه هایی برای سفارشی کردن اندازه و رنگ دکمه های اشتراک گذاری اجتماعی پیدا خواهید کرد.
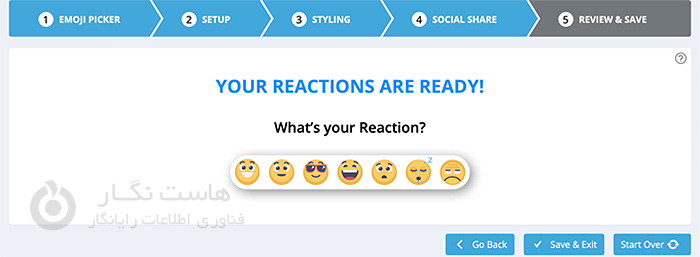
بخش 5. تبریک می گویم، شما اکنون با موفقیت دکمه های واکنش وردپرس خود را پیکربندی کرده اید. اطمینان حاصل کنید که برای ذخیره تنظیمات خود روی دکمه "Save & Exit" کلیک کرده اید.

اکنون می توانید از هر پست در وب سایت خود دیدن کنید تا دکمه های واکنش را در عمل مشاهده کنید.
در این آموزش نحوه اضافه کردن ایموجی واکنشی در وردپرس را توضیح دادیم. امیدواریم این مقاله آموزشی برای شما مفید بوده باشد، برای دیدن باقی آموزش ها میتوانید وارد منوی پشتیبانی بخش آموزش ها شوید، در صورتی که درباره این آموزش به مشکل یا سوالی برخورد کردید، میتوانید آن را در بخش دیدگاه بیان کنید.
آموزش های مرتبط:
آموزش نصب افزونه در وردپرس
آموزش غیر فعال کردن افزونه در وردپرس
معرفی افزونه های ضروری برای سایت های وردپرسی
بهترین افزونه های کاهش حجم عکس در وردپرس
معرفی 9 تا از بهترین افزونه های فرم ساز وردپرس